How To Kill An App On Wearable Tizen
Create Your First Tizen Wearable Web Application
Welcome to Tizen wearable Web application development!
A wearable Web application is basically a Web site stored on a wearable device. You can create it using Web-native languages, such as HTML5, CSS, and JavaScript.
Study the following instructions to help familiarize yourself with the Tizen Web application development process as well as using the Tizen Studio and installing the created application on the emulator or target device. With the instructions, you can create and run a basic wearable Web application, which displays some text on the screen and changes the text when the user clicks it:
-
Before you get started with developing Tizen applications, download and install the Tizen Studio.
For more information on the installation process, see the installation guide.
-
Create a wearable Web project using the Tizen Studio.
This step shows how you can use a predesigned project template that creates all the basic files and folders required for your project.
-
Build the application.
After you have implemented code for the features you want, this step shows how you can build the application to validate and compile the code.
-
Run the application.
This step shows how you can run the application on the emulator or a real target device.
-
Design a UI.
This step shows how you can create the application UI and make small alterations to it to improve the usability of your application.
When you are developing a more complex application, you can take advantage of the Web tools included in the Tizen Studio to ease the tasks of creating functionality and designing the application UI.
Creating a Project
The following example shows you how to create and configure a basic wearable Web application project in the Tizen Studio. An application project contains all the files that make up an application.
The following figure illustrates the application to be created:
-
On the left, the figure shows the application screen when the application starts. The screen displays the Basic text.
-
On the right, the figure shows the application screen after you tap the text. The screen now displays the Sample text. Tapping the text area switches between the 2 texts.
Figure: Wearable Web Basic application


To create the application project:
-
Launch the Tizen Studio.
-
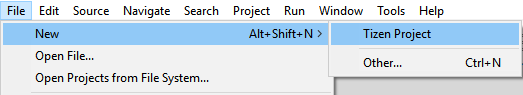
In the Tizen Studio menu, select File > New > Tizen Project.

The Project Wizard opens.
-
In the Project Wizard, define the project details.
The Project Wizard is used to create the basic application skeleton with the required folder structure and mandatory files. You can easily create different applications by selecting an applicable template or sample for the Project Wizard to use.
-
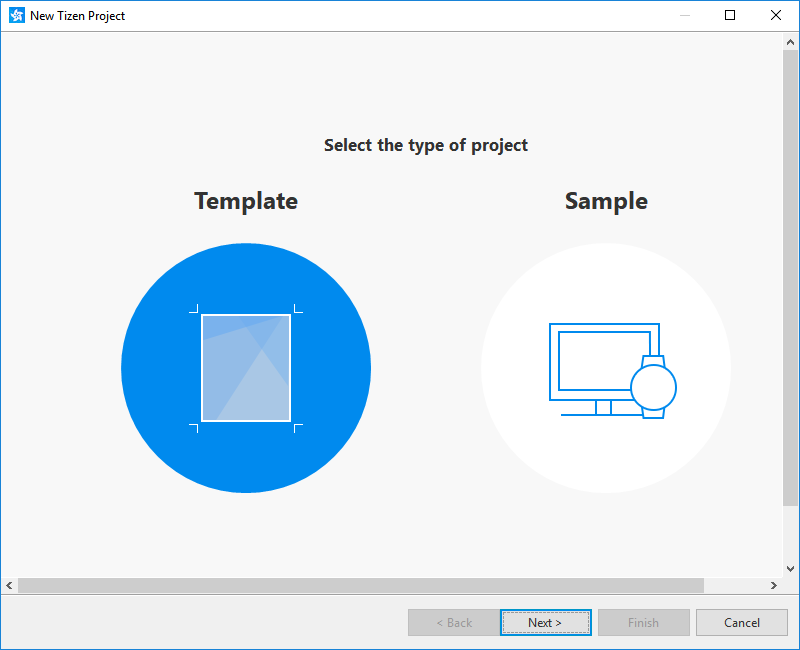
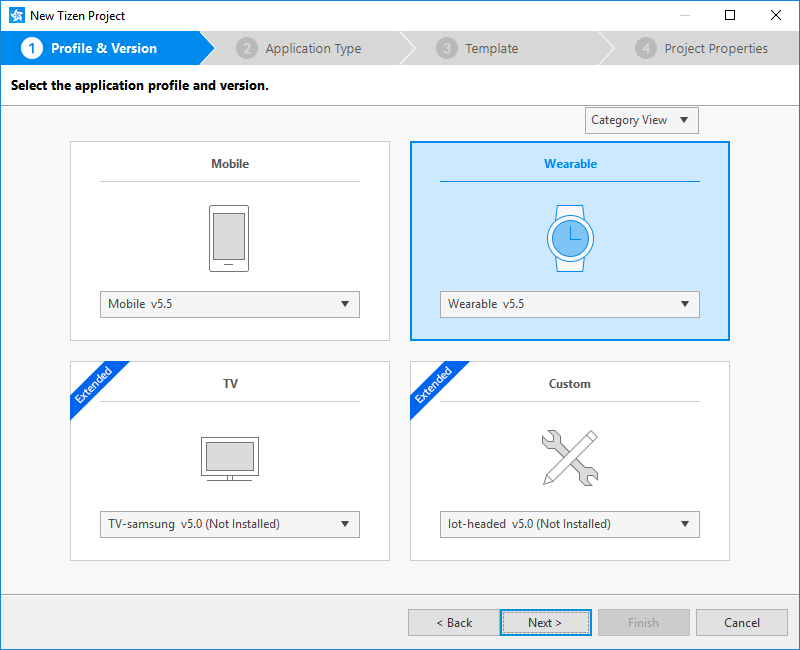
Select the Template project type and click Next.

-
Select the profile (Wearable) and version from a drop-down list and click Next.
The version depends on the platform version you have installed and with which you are developing the application.

-
Select the Web Application application type and click Next.

-
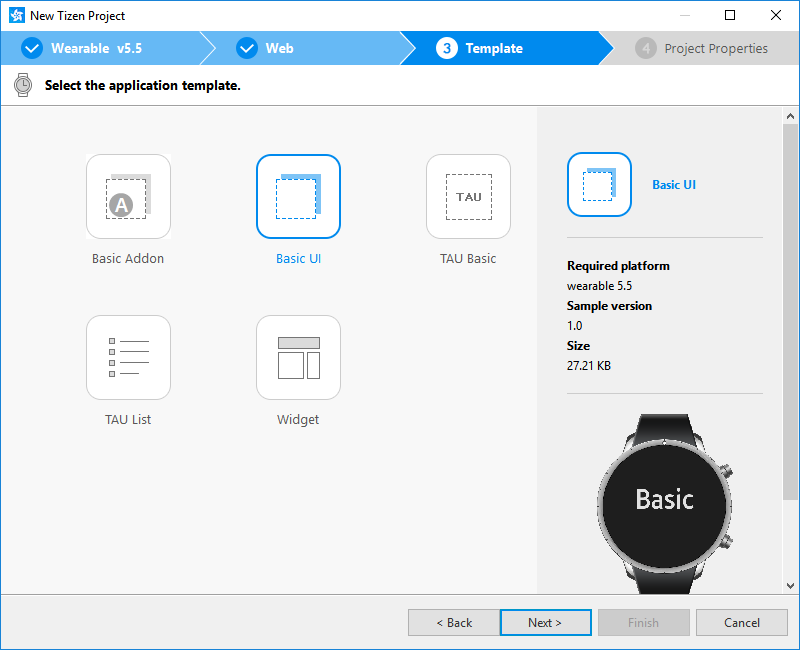
Select the Basic UI template and click Next.

-
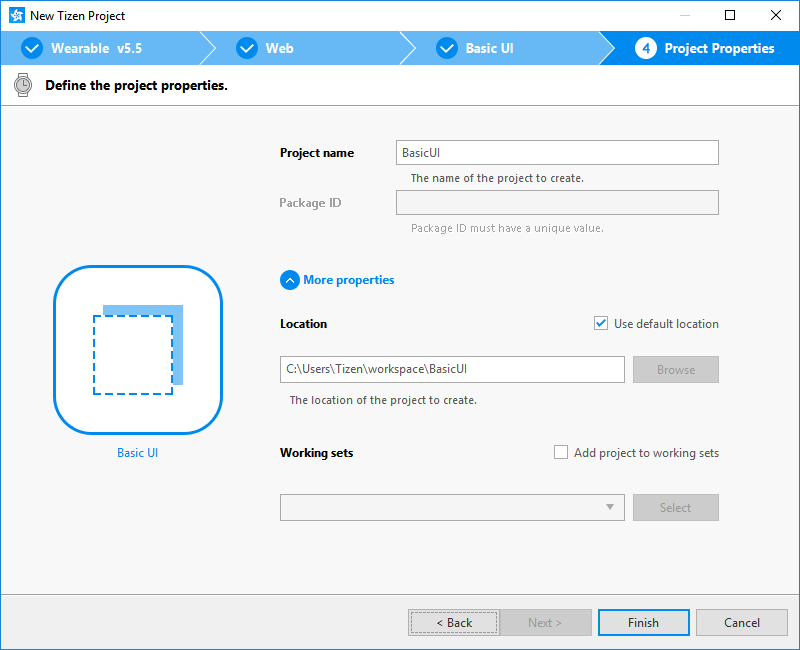
Define the project properties and click Finish.
You can enter the project name (3-50 characters) and the unique package ID. You can also select the location and working sets by clicking More properties.

The Project Wizard sets up the project, creates the application files using the default content from the template, and closes. For more information on the Project Wizard and the available templates, see Creating Tizen Projects with Tizen Project Wizard.
-
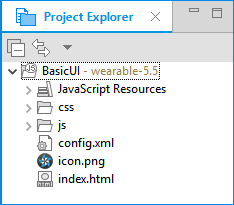
You can see the created project in the Project Explorer view. The most important files and folders include:
-
css: Folder for CSS files used by the application to style its content -
js: Folder for JavaScript files used by the application to implement its functional logic -
config.xml: Application configuration file used by the platform to install and launch the application -
icon.png: Application icon file used by the platform to represent the application -
index.html: Main HTML file for the layout of the application screen
Figure: Application in the Project Explorer

Your application project is now ready for further actions. Next, build the application.
Managing the Application Configuration
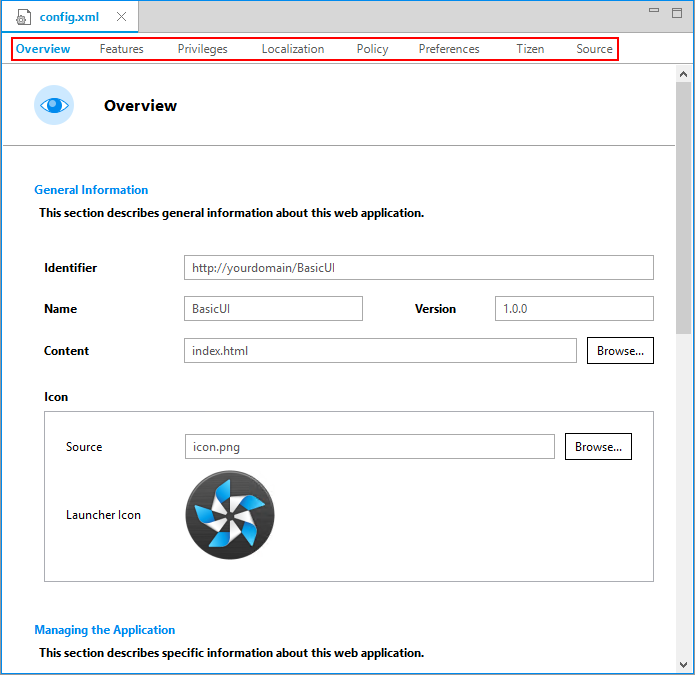
To view and modify the application configuration:
-
In the Project Explorer view, double-click the
config.xmlfile of the application. The Tizen Studio opens the file in the Web application configuration editor. -
In the configuration editor, view and modify the configuration details using the various tabs:

-
Overview: Define general information, such as the name and icon of the application.
-
Features: Define required software and hardware features. This information is used for application filtering in the Tizen Store.
-
Privileges: Define the security-sensitive APIs or API groups accessed and used by the application.
-
Localization: Define localized values for the application name, description, and license.
-
Policy: Request network resource permissions to access external network resources.
-
Preferences: Define name-value pairs that can be set or retrieved through the application.
-
Tizen: Edit the Tizen schema extension properties of the application.
-
Source: View and edit the source code of the
config.xmlfile. Changes made and saved on the other tabs are reflected in the source code and vice versa.
-
- To save any changes, in the Tizen Studio menu, select File > Save All.
For more information on configuring the application, see Setting the Web Application Configuration.
Building Your Application
After you have created the application project, you can implement the required features. In this example, only the default features from the project template are used, and no code changes are required.
When your application code is ready, you must build the application. The building process performs a validation check and compiles your JavaScript and CSS files.
You can build the application in the following ways:
-
Automatically
The automatic build means that the Tizen Studio automatically rebuilds the application whenever you change a source or resource file and save the application project.
To use the automatic build:
-
Select the project in the Project Explorer view.
-
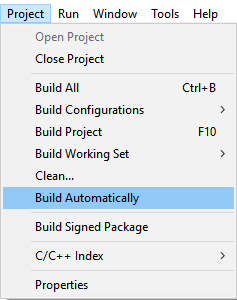
In the Tizen Studio menu, select Project > Build Automatically.

A check mark appears next to the menu option.
You can toggle the automatic build on and off by reselecting Project > Build Automatically.
-
-
Manually
The manual build means that you determine yourself when the application is built.
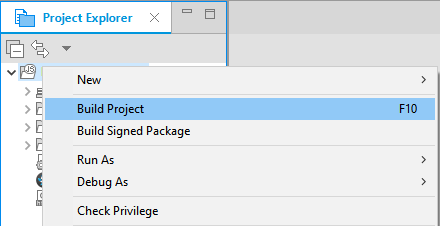
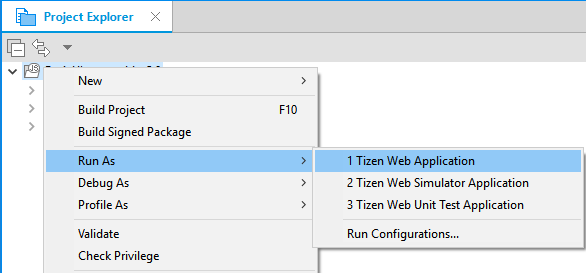
To manually build the application, right-click the project in the Project Explorer view and select Build Project.
Figure: Manually building the application

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- In the Tizen Studio menu, select Project > Build Project.
- Press the F10 key.
After you have built the application, run it.
Running Your Application
You can run the Web application on the emulator or a real target device.
Running on the Emulator
To run the application on the emulator:
-
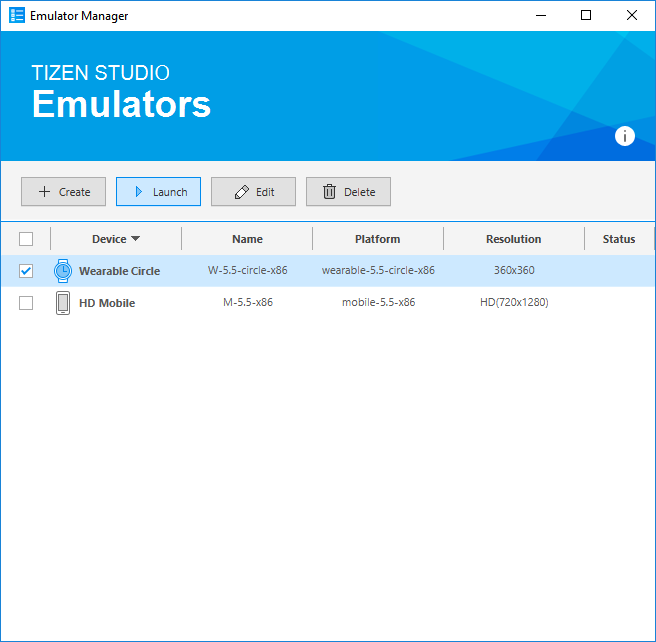
Launch an emulator instance in the Emulator Manager:
-
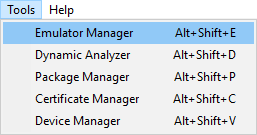
In the Tizen Studio menu, select Tools > Emulator Manager.

-
In the Emulator Manager, select a wearable emulator from the list and click Launch.
If no applicable emulator instance exists, create a new one.

-
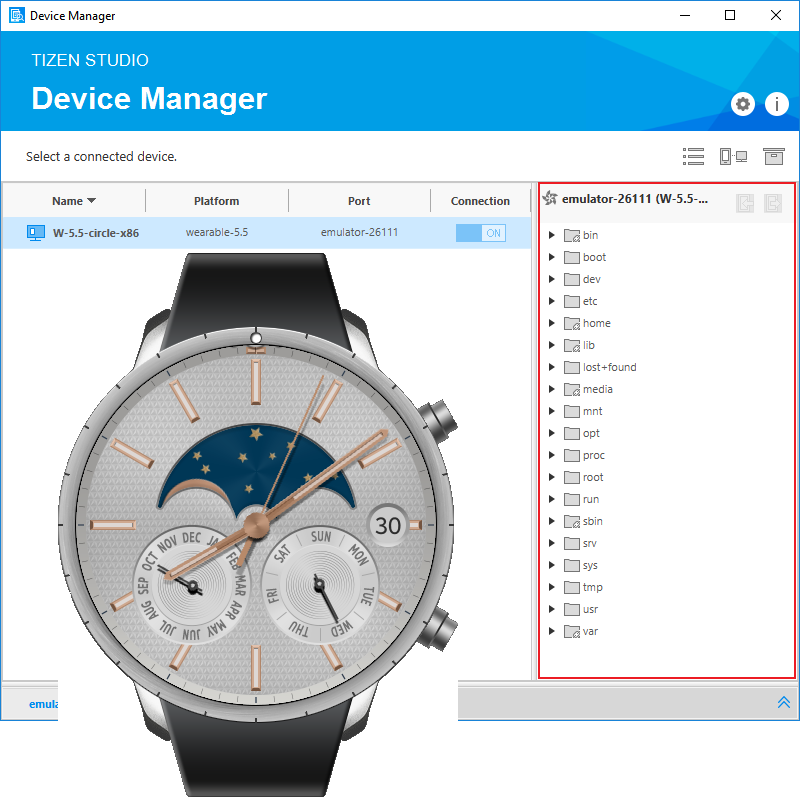
The emulator is launched in its own window. You can also see the new emulator instance and its folder structure in the Device Manager.

-
-
Generate a security profile.
Before you run the application, you must sign your application package with a certificate profile in the Tizen Studio.
-
Run the application:
-
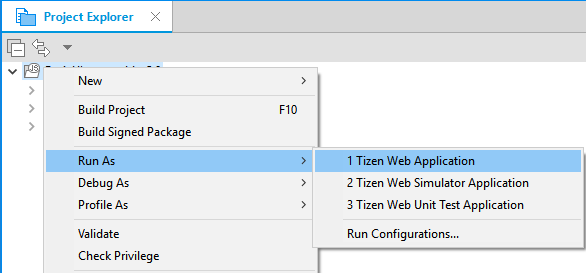
In the Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl + F11 key.
- Click the run icon in the toolbar.
If you have created multiple emulator instances, select the instance you want from the combo box in the toolbar before selecting to run the application. If you select an offline emulator, it is automatically launched when you select to run the application.

-
Confirm that the application launches on the emulator.

-
While the application is running, the **Log** view in the Tizen Studio shows the log, debug, and exception messages from the methods defined in the log macros. To see the view, in the Tizen Studio menu, go to **Window \> Show View \> Log**. For more information on using the emulator features, see [Using Emulator Control Keys, Menu, and Panel](https://docs.tizen.org/application/tizen-studio/common-tools/emulator-control-panel) and [Using Extended Emulator Features](https://docs.tizen.org/application/tizen-studio/common-tools/emulator-features). Running on a Target Device
To run the application on a target device:
-
Connect the wearable target device to your computer:
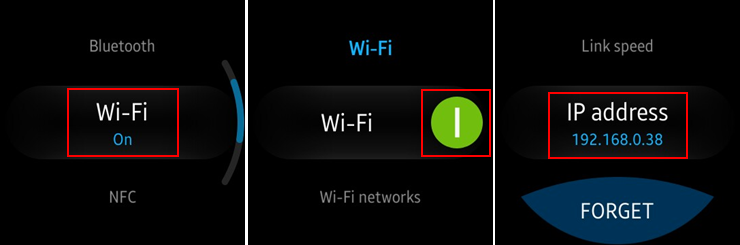
- Define settings on the device:
-
Go to Settings > Connections, and switch on Wi-Fi.
The device and the computer must be connected to the same Wi-Fi network.
Note the IP address the device is using.

-
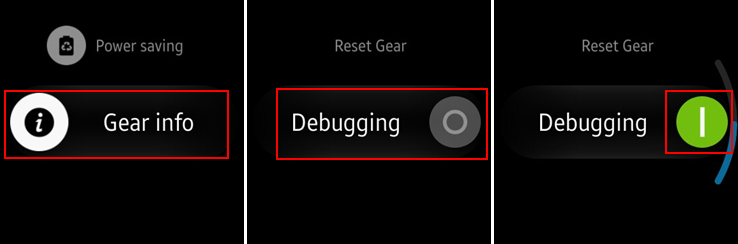
Go to Settings > Gear info, and switch on the debugging mode.

-
-
Use the Remote Device Manager to connect the wearable device:
-
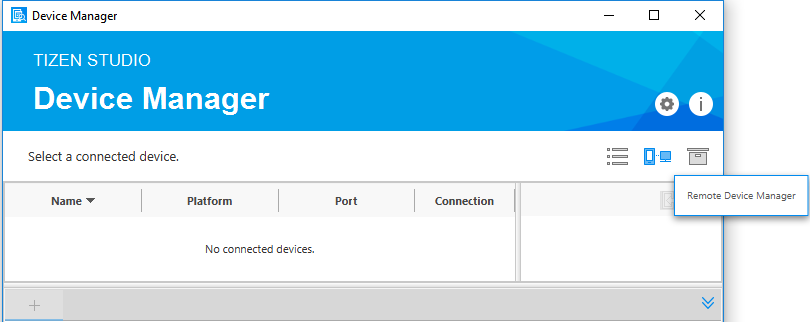
In the Device Manager, click the Remote Device Manager button.

-
In the Remote Device Manager window, click +.

-
In the Add Device window, enter the device and network details (use the IP address you noted before), and click Add.

-
In the Remote Device Manager window, switch the new device on by clicking the switch under Connect.

-
-
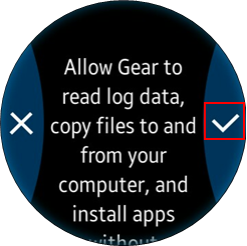
The device asks for user confirmation. To allow Gear to read log data, copy files to and from your computer, and install the application manually, click the accept mark.

-
In the Device Manager, confirm that the device is connected (shown in the device list).

- Define settings on the device:
-
Generate an author certificate.
Before you run the application, you must sign your application package with a certificate profile in the Tizen Studio.
-
Run the application:
-
In the Device Manager, select the device.
-
In Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl + F11 key.
- Click the run icon in the toolbar.
If you have both a connected device and existing emulator instances, select the device from the combo box in the toolbar before selecting to run the application.

-
Confirm that the application launches on the target device.
-
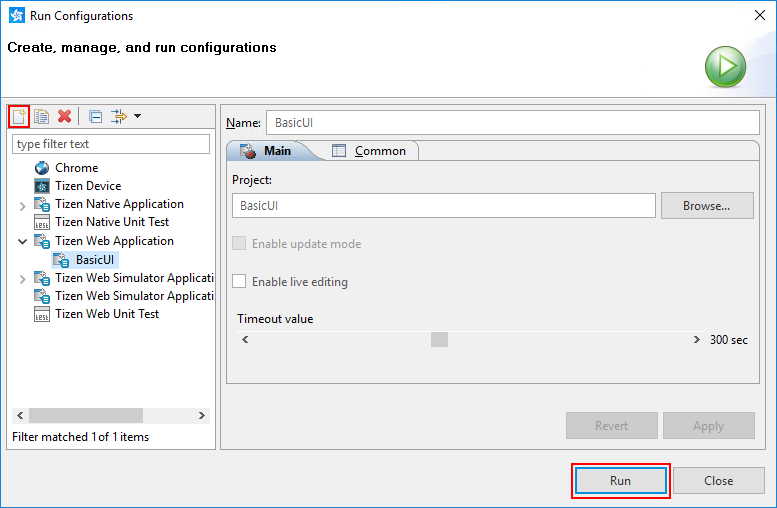
- In the
Project Explorerview, right-click the project and selectRun As > Run Configurations. - In the
Run Configurationswindow, click theNew Launch Configurationicon ( ), define the configuration details, and launch the application by clicking
), define the configuration details, and launch the application by clicking Run.
Designing a Simple UI
The wearable application created with the Basic UI template has a simple user interface with a text component showing the Basic text in the middle of the screen.
The UI is created using W3C/HTML. The W3C specifications provide HTML and CSS features for creating a user interface. With HTML, you can define the structure of the application screens, while CSS allows you to define the look and feel of the screens.
Figure: User interface in the Basic UI template

Creating the Basic UI
The UI in the Basic UI template uses the HTML DOM, which is a structured model to control Web elements. It is an official W3C standard to express the document regardless of platforms or languages, and the foundation of the HTML5 APIs. The template contains the following components:
-
The
<html>element is the top-level element of the HTML DOM tree that wraps the entire document, and it has the<head>and<body>elements as child nodes:<!DOCTYPE html> <html> <head> <!--Content--> </head> <body> <!--Content--> </body> </html> -
The
<head>element contains the information that the browser refers to when rendering the body element to interpret information, such as the title of the HTML document, and the location of the related CSS and JavaScript files:-
<title>: Defines the title of the document. -
<meta>: Defines information, such as encoding, creator, and keywords of the document. -
<style>,<link>: Sets the styles of the document. -
<script>,<noscript>: Adds functions to the document.
<head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> <meta name="description" content="Tizen Wearable basic template generated by Samsung Wearable Web IDE"/> <title> Tizen Wearable Web IDE - Tizen Wearable - Tizen Wearable basic Application </title> <link rel="stylesheet" type="text/css" href="css/style.css"/> <script src="js/main.js"></script> </head> -
-
The
<body>element defines the area displaying content on the browser screen. In this case, it defines the Basic text component:<body> <div class="contents"> <div style='margin:auto;'> <span class="content_text" id="textbox">Basic</span> </div> </div> </body>
Modifying Existing Components with CSS
CSS (Cascading Style Sheets) specifies the layout and styling of the Web application.
There are various ways to connect CSS with HTML:
-
styleattribute in an HTML element -
<link>element in the<head>element -
@importattribute in the CSS area -
<style>element in the<head>element
Applying the style of an HTML element directly with the style attribute has the highest priority. On the other hand, creating a separate CSS file and managing it separately is convenient when it comes to applying changes in the future.
In the Basic UI template, the CSS file is connected to the HTML file using a <link> element in the <head> element:
<head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> <meta name="description" content="Tizen Wearable basic template generated by Samsung Wearable Web IDE"/> <title> Tizen Wearable Web IDE - Tizen Wearable - Tizen Wearable basic Application </title> <link rel="stylesheet" type="text/css" href="css/style.css"/> <script src="js/main.js"></script> </head> The following code shows how to use the <style> attribute to set the margin of the <div> element to be automatic so that the browser calculates the margin automatically and the text is placed in the center:
<body> <div class="contents"> <div style='margin:auto;'> <span class="content_text" id="textbox">Basic</span> </div> </div> </body> The following lines in the CSS code describe the styling of the text in an element with the content_text class:
-
css/style.css:.content_text { font-weight:bold; font-size:5em; color:#fff; } -
index.html:<body> <div class="contents"> <div style='margin:auto;'> <span class="content_text" id="textbox">Basic</span> </div> </div> </body>
By default, the text uses the #fff color (white). If you change the CSS code and alter the color value for the content_text class, the text color changes (in this case, to #ff0000 red):
.content_text { font-weight: bold; font-size: 5em; color: #ff0000; } Figure: Screen with a new text color

Adding More Components and Functionality with TAU
TAU (Tizen Advanced UI) is a Web UI library that enables you to create and manage various kinds of UI components. The components represent a visual UI element, such as a button, checkbox, or list view. You can manipulate and interact with the application screens through the UI components. For more information, see Tizen Advanced UI and Tizen Advanced UI framework Reference.
UI components for wearable devices have been enhanced to support a circular screen. You can make an application that runs on both rectangular and circular screens with a single source code.
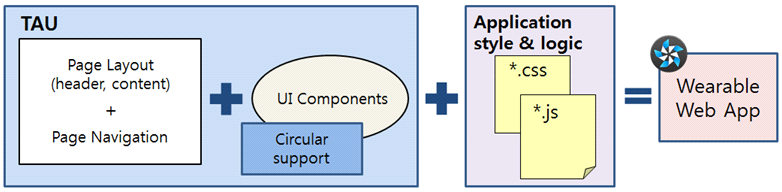
TAU helps you to create Tizen Web applications easily. The following figure shows the role of TAU and its relation to the Web application.
Figure: TAU and the Web application

The UI in the Basic UI template only contains one visible text component. To create a more elaborate UI with more components, screens, and functionality, use the TAU library in your application. The following example shows how to create a list on a page (screen), create a second page, and move between the pages.
To create a Web application and design its UI with TAU:
-
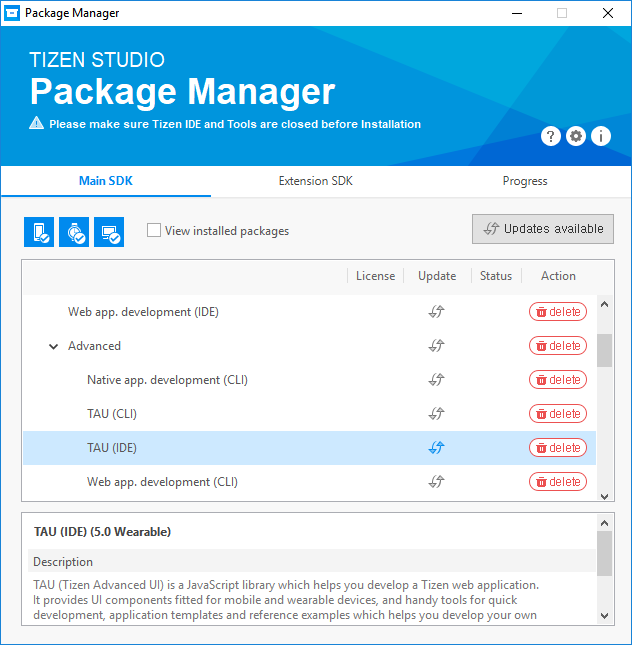
Install TAU templates.
The Tizen Studio comes with the Package Manager tool, which you can use to install the TAU packages required for TAU application development.
Make sure that you have the TAU (IDE) package installed to enable you to create the Web application using a TAU template.

-
Create a project that uses the TAU library.
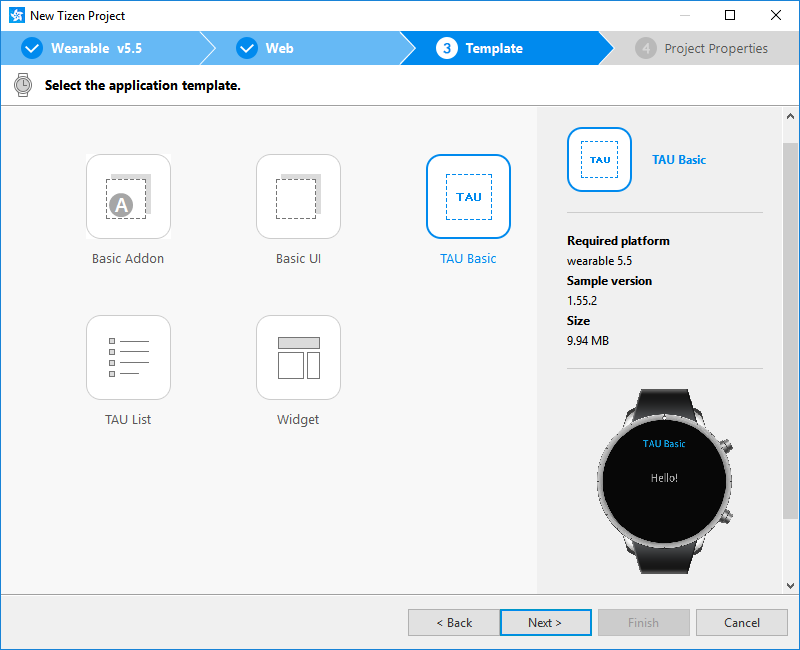
To create a project with a TAU Basic template:
-
Go to File > New > Tizen Project.
-
Select Template > Wearable v5.5 > Web Application > TAU Basic.

-
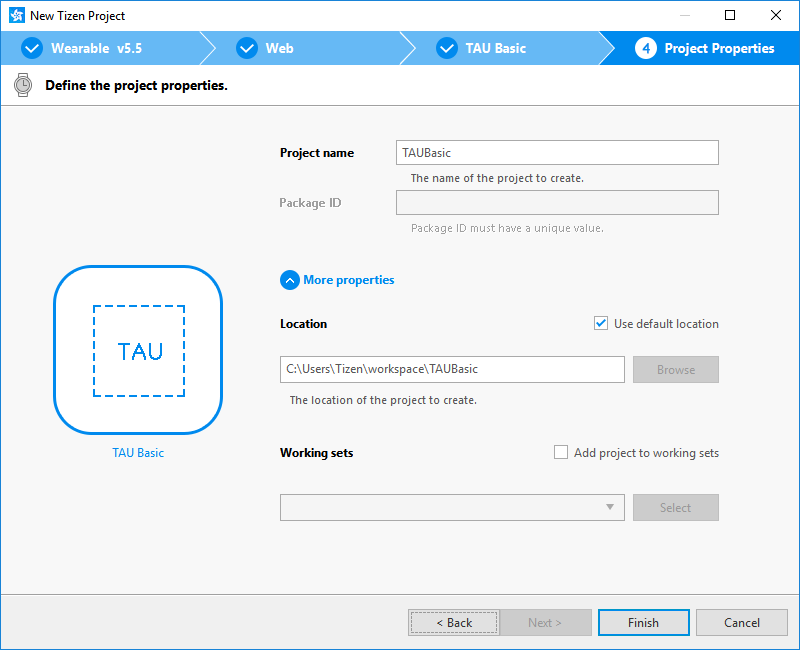
Define the project properties and click Finish.

-
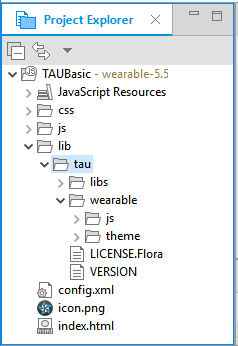
In the Project Explorer view, view the project.
The TAU library is located in the
libfolder.
You can create a new project using a TAU template or a TAU sample application included in the Tizen Studio, as shown above, or you can add the required TAU libraries to any existing Web project.
To import TAU manually to an existing project to load the basic Tizen Advanced UI (TAU) libraries, use the following elements in your HTML file:
-
Import the TAU library with the
<script>element:tau(.min).jsThis element is mandatory, since you need the TAU library to use the TAU JavaScript Interface.
-
Import the TAU theme with the
<link>element:tau(.min).cssThis element is also mandatory.
-
Import the circular TAU theme with the
<link>element:tau.circle(.min).cssThis element is optional, but mandatory if you want to develop a Web application on a circular device.
-
Import JavaScript support with the
<script>element:circle-helper.jsThis element is optional. If you import this file, you can easily get a list view that handles rotary events.
For better performance, all CSS files must be included in the header and all script elements must be put before the closing
</body>element. The following example shows the TAU Basic template:<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, user-scalable=no"/> <title>Basic</title> <link rel="stylesheet" href="lib/tau/wearable/theme/default/tau.min.css"/> <link rel="stylesheet" media="all and (-tizen-geometric-shape: circle)" href="lib/tau/wearable/theme/default/tau.circle.min.css"> <!--Load theme file for your application--> <link rel="stylesheet" href="css/style.css"/> </head> <body> <!--HTML BODY CONTENT--> <script src="lib/tau/wearable/js/tau.min.js"></script> <script src="js/app.js"></script> <script src="js/lowBatteryCheck.js"></script> <script src="js/circle-helper.js"></script> </body> </html>You can add additional
<script src="<CUSTOM_LIBRARY_OR_JS_FILE>">or<link rel="stylesheet" src="<CUSTOM_CSS>">elements to include your own scripts and style sheets. However, place them after the default<script>elements, so that you can use any TAU APIs provided by the default libraries. -
-
Create the first page.
-
Open the
index.htmlfile. By default, the<body>element of the HTML file contains 1 page (<div>element with theui-pageclass) that contains a header and a text paragraph.<body> <div class="ui-page ui-page-active" id="main"> <header> <h2 class="ui-title">TAU Basic</h2> </header> <div class="ui-content ui-content-padding"> <p>Hello! </p> </div> </div> <script src="lib/tau/wearable/js/tau.min.js"></script> <script src="js/app.js"></script> <script src="js/lowBatteryCheck.js"></script> <script src="js/circle-helper.js"></script> </body>Edit the contents of the first page:
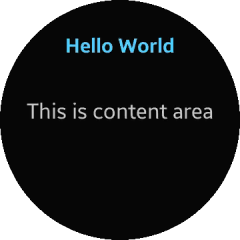
<div class="ui-page ui-page-active" id="main"> <header class="ui-header"> <h2 class="ui-title">Hello World</h2> </header> <div class="ui-content content-padding"> <p>This is content area</p> </div> </div>
-
You can add your own style for the content area with a defined
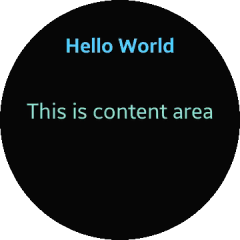
idattribute:<div class="ui-page ui-page-active" id="main"> <header class="ui-header"> <h2 class="ui-title">Hello World</h2> </header> <div class="ui-content content-padding" id="contentArea"> <p>This is content area</p> </div> </div>In the
style.cssfile, add a CSS style for the newidattribute:#contentArea { color: #8be3d1; }The above style addition modifies the screen to show the content area text with the turquoise color.

-
-
Add a list for the first page.
You can add a list with the TAU list view component using the
<ul>element and theui-listviewclass:-
Create a basic static list by overwriting the page content in the
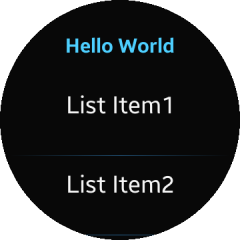
index.htmlfile with the following code:<body> <div class="ui-page ui-page-active" id="main"> <header class="ui-header"> <h2 class="ui-title">Hello World</h2> </header> <div class="ui-content content-padding"> <ul class="ui-listview"> <li><a href="#">List Item1</a></li> <li><a href="#">List Item2</a></li> <li><a href="#">List Item3</a></li> <li><a href="#">List Item4</a></li> <li><a href="#">List Item5</a></li> </ul> </div> </div> <script src="lib/tau/wearable/js/tau.min.js"></script> <script src="js/app.js"></script> <script src="js/lowBatteryCheck.js"></script> <script src="js/circle-helper.js"></script> </body>
-
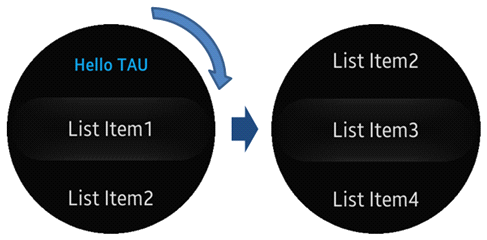
For a more advanced option on a circular device, you can also create a snap list view, which is a circular-specialized list view component.
To create a SnapListview using the
tau.helperclass, copy the following function to a JavaScript file in your project. If you have not done it previously, add thecircle-helper.jsfile to theindex.htmlfile in a<script>element.(function(tau) { var page, list, listHelper; /* Check for a circular device */ if (tau.support.shape.circle) { document.addEventListener('pagebeforeshow', function(e) { page = e.target; list = page.querySelector('.ui-listview'); if (list) { /* Create SnapListView and binding rotary event using tau.helper */ listHelper = tau.helper.SnapListStyle.create(list); } }); document.addEventListener('pagebeforehide', function(e) { listHelper.destroy(); }); } }(tau));With the SnapListview, you can scroll the list with the bezel.

-
-
Create the second page.
In the Tizen Studio, create a new HTML file and name it
second.html.Add the following content to the file to create a title text in the header and a Hello Tizen! text in the content area:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, user-scalable=no"/> <title>Hello TAU</title> <link rel="stylesheet" href="lib/tau/wearable/theme/default/tau.min.css"> <link rel="stylesheet" media="all" href="lib/tau/wearable/theme/default/tau.circle.min.css"> </head> <body> <div class="ui-page" id="second"> <header class="ui-header"> <h2 class="ui-title">Second Page</h2> </header> <div id="secondContent" class="ui-content"> Hello Tizen! </div> </div> <script type="text/javascript" src="lib/tau/wearable/js/tau.min.js"></script> </body> </html>
-
Create navigation between the pages.
-
To navigate from the first page to the second, in the list in the
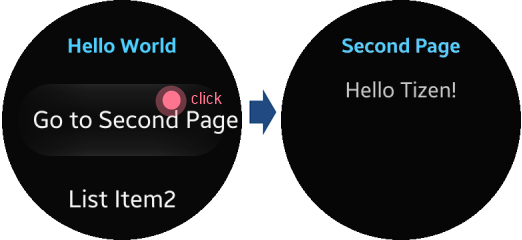
index.htmlfile, add the path to the second page in the<li><a href>element:<ul class="ui-listview"> <li><a href="second.html">Go to Second Page</a></li> <li><a href="#">List Item2</a></li> <li><a href="#">List Item3</a></li> <li><a href="#">List Item4</a></li> <li><a href="#">List Item5</a></li> </ul>Run the application in the emulator, and click the Go to Second Page link to move from the
index.htmlpage to thesecond.htmlpage.
-
To navigate from the second page back to the first, use the Back key.
You can navigate from page to page with the
<a href="PAGE_FILE_NAME">elements, but you cannot go back. To enable the user to return to the first page, you must add some code in a JavaScript file.Create a new
app.jsJavaScript file:-
In the
index.htmlfile, add the<script src="app.js"></script>line before closing the</body>element:<body> <div class="ui-page" id="main"> <header class="ui-header"> <h2 class="ui-title">Hello TAU</h2> </header> <div class="ui-content"> <!--Content--> </div> </div> <script type="text/javascript" src="lib/tau/wearable/js/tau.min.js"></script> <script type="text/javascript" src="js/circle-helper.js"></script> <script src="app.js"></script> </body> -
In the Project Explorer view, right-click the project and select New > JavaScript Source File.
-
Enter the file name as app.js and click Finish.
-
In the
app.jsfile, all kinds of logic can be added to the application. In this case, add the code for returning to the previous page when the Back key is pressed:(function() { window.addEventListener('tizenhwkey', function(ev) { if (ev.keyName === 'back') { var page = document.getElementsByClassName('ui-page-active')[0], pageid = page ? page.id : ''; if (pageid !== 'main') { window.history.back(); } } }); }());
-
-
To exit the application.
You can make your application exit by adding more lines to the
app.jsfile.You have to consider the fact that when the user clicks the Back key, the application can only exit if it is showing the first page. If the second page is showing, the application must return to the first page.
The following example shows how to handle the Back key input with page navigation and application exit. This code is included in the TAU Basic project template
app.jsfile by default.(function() { window.addEventListener('tizenhwkey', function(ev) { if (ev.keyName === 'back') { var page = document.getElementsByClassName('ui-page-active')[0], pageid = page ? page.id : ''; if (pageid === 'main') { try { tizen.application.getCurrentApplication().exit(); } catch (ignore) {} } else { window.history.back(); } } }); }());
-
How To Kill An App On Wearable Tizen
Source: https://developer.samsung.com/GlxyWatchDevelop/creating-your-first-app/web.html
Posted by: ballardcrushe.blogspot.com

0 Response to "How To Kill An App On Wearable Tizen"
Post a Comment